
Cara sederhana membuat popular post dengan gambar thumnail, berikut caranya :
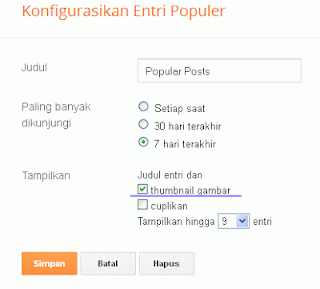
1. Langkah pertama login ke dasbor blogger sahabat, tambahkan weidget Popular Post
Kemudian pilih dan atur entri populer centang thumnail gambar,
2. Masuk ke edit html cari kode popular post pada edit html, jangan conteng expand widget biarkan terlepas tidak usah di centang.
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'/>
Kemudia hapus dan ganti kode yang diatas dengan kode html dibawah ini :
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title'>
<b:if cond='data:post.thumbnail'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
<b:else/>
<img alt='' border='0' expr:height='data:thumbnailSize' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ_p2S0GlzoFV6SlyqBfet6AM7fnx1LCHXwii01ol0NNmCqwVwxeQc2o4i4KnJ1Q7euIozIpKRDEFGh854Ip06rfPB8mvs0enUneuuN1CA-0eO-rhFfcfE_aTP7me3Ifs2_-vuhhiAiKo/s72-c/default.png' expr:width='data:thumbnailSize'/>
</b:if>
</a>
</div>
</div>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
3. Simpan Template sahabat.
4. Copykan kode css dibawah ini diatas ]]></b:skin>
.popular-posts .item-thumbnail{float:left;}
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {list-style-image: none;list-style-type: none;display:inline;}
atau copy dan paste ke Perancangan Template > Tingkat Lanjut > Tambah Css seperti gambar dibawah ini :
Selamat mencoba membuat popular post dengan thumnail gambar.





.jpg)

.jpg)


.jpg)
No comments:
Post a Comment
You Comment I Follow